音楽ブログや音楽メディアをやっている方に便利な機能をご紹介します!
Apple Musicで聴けるお気に入りのアーティストや自作のプレイリストをブログで紹介したい時、Apple Musicの再生プレイヤーをブログに埋め込むと効果的です。
こんな感じ↓ですね。(友人のバンドLANPAZIEです)
ここではその方法をご紹介していきます。
多くの人に音楽を紹介しましょう!
Apple Musicの埋め込みプレーヤーは「ウェブ版」から操作するのが便利
2020年の4月にApple Musicのウェブ版が正式公開されました!
これによりiTunesをインストールしていないWindowsからでもブラウザでカンタンに操作して、埋め込みプレイヤーを利用することができます。
iTunesから利用する方法もありますが、ここではより簡単なウェブ版での操作をご紹介していきます。
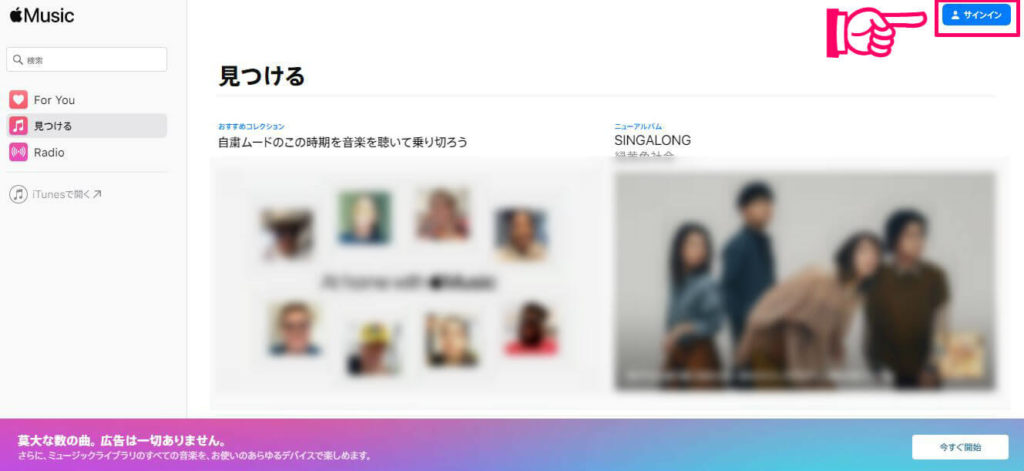
まずはウェブ版を開いて、お使いのApple IDでログインしてください。

Apple Musicの「埋め込みコード」をコピーしよう
Apple Musicの埋め込みは、
- 一曲
- アルバム
- プレイリスト
- アーティスト
とそれぞれの単位でプレーヤーを作成でき、埋め込むことができます。
基本的には「…マーク」⇒「共有」⇒「埋め込みコードをコピー」、と順番にクリックしてしいくだけですね。
1曲だけの埋め込みコードを取得する
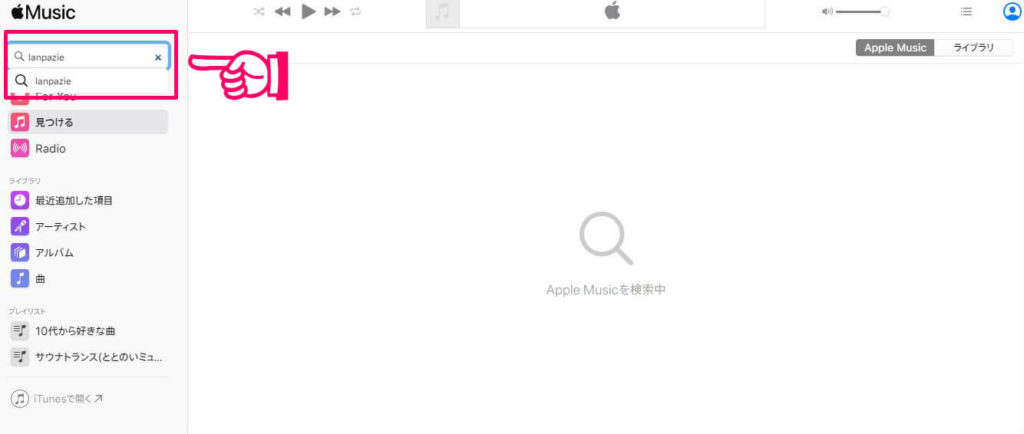
まずは人気の曲やアーティストを検索してください。

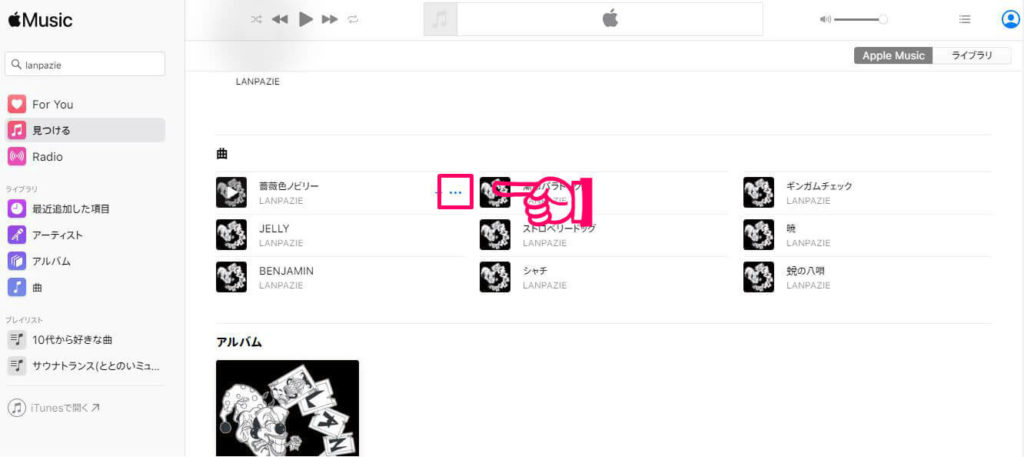
埋め込みたい曲が見つかったら曲のジャケット画像にカーソル(マウスポインタ)を合わせます。
すると「…」が出てきますので、それをクリック。

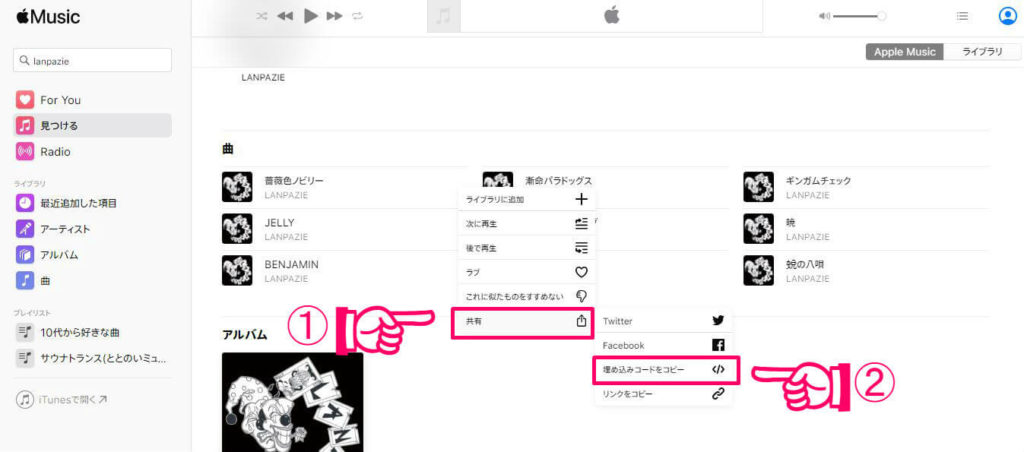
次に「共有」をクリックし、さらに「埋め込みコードをコピー」をクリックします。

すると「埋め込みコードがコピーされました!」と表示されます。
これでコードが取得できました。
実際に取得したコードを張り付けるとこんなプレイヤー↓になります。
アルバム・プレイリストの埋め込みコードを取得する
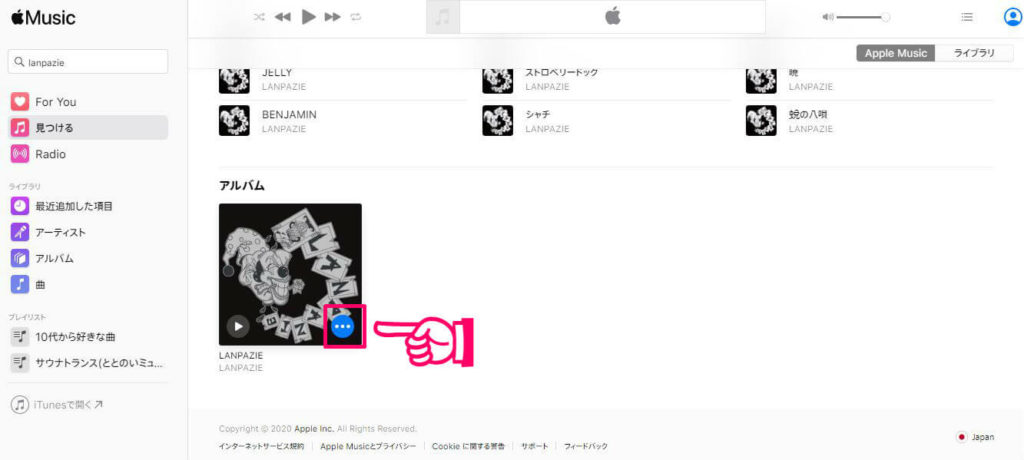
アルバム・プレイリストの場合も、やはり埋め込みたいモノのジャケット画像にカーソルを合わせ「…」マークをクリック。

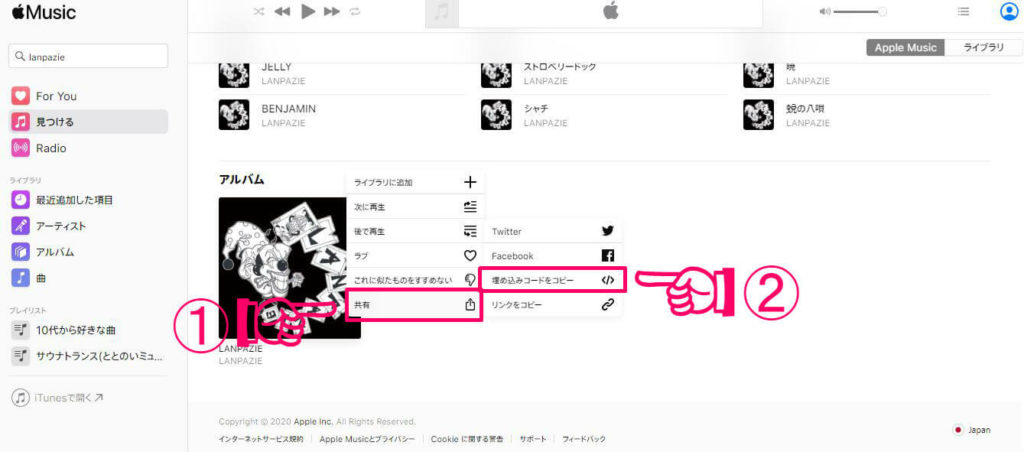
同じように「共有」「埋め込みコードをコピー」と順にクリックしていけばOKです。

実際に取得したコードを張り付けるとこんなプレイヤー↓になります。
アーティストの埋め込みコードを取得する
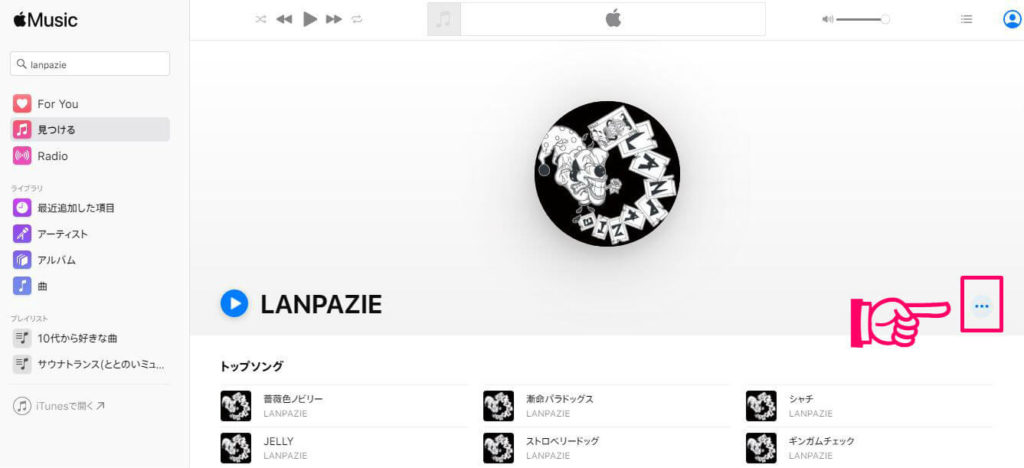
アーティスト単位でプレイヤーを作成したい場合は、そのアーティストのページへまずは移動します。
右側に「…」マークが表示されています。

やはり同じように「…」をクリックして、「共有」⇒「埋め込みコードをコピー」とクリックしていきます。
実際に取得したコードを張り付けるとこんなプレイヤー↓になります。
コピーした「埋め込みコード」をブログに張り付け(ペースト)しよう
コードがコピーできたら、あとはお使いのブログ記事に貼り付けるだけ!
基本的に記事のテキスト画面(HTML)に取得したコードを張り付けするだけなので、操作はカンタンです。
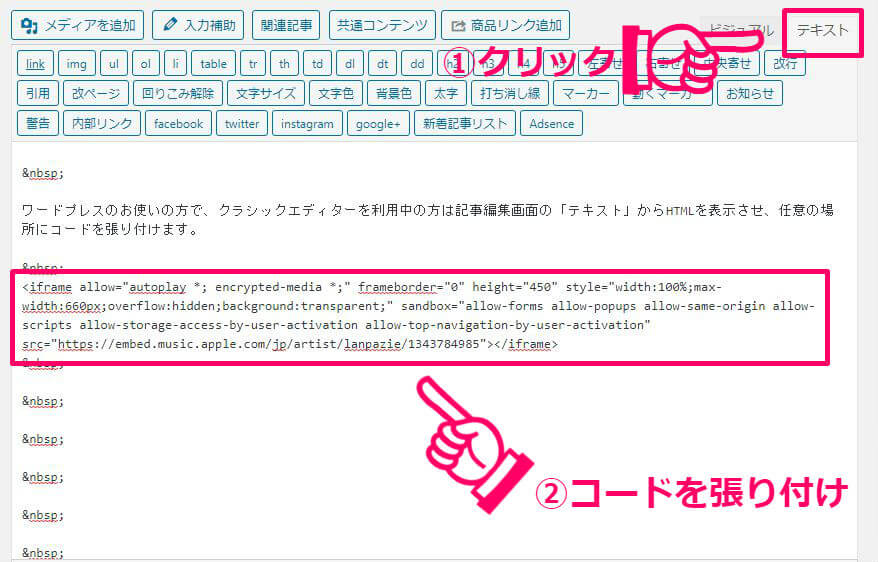
ワードプレスのお使いの方で、クラシックエディターを利用中の方は記事編集画面の「テキスト」からHTMLを表示させ、任意の場所にコードを張り付けます。

ワードプレスでもブロックエディターを使っている方は「埋め込みブロック」の埋め込みからコードを張り付けます。
参考サイト【2020年版】WordPressブロックエディターの使い方を徹底解説
noteをお使いかいのかたはこちらを参考に。
関連記事noteにSpotifyなど音楽ストリーミングサービスを埋め込む
以上、Apple Musicの再生プレイヤーをブログに埋め込む方法をご紹介しました!
参考になったらうれしいです。