この記事ではWordPressで記事(ページ)を書く基本的な操作方法を解説しています!
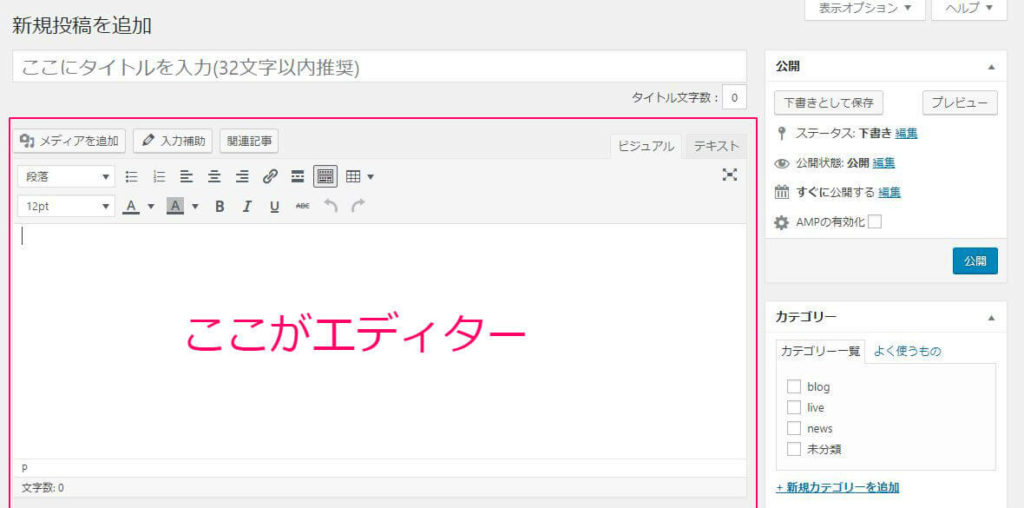
WordPressで記事を書く画面を「エディター」と言います。

エディターの使い方は他の文章作成ソフトと似たような感じなので、直感的に理解できる人も多いと思います。
ですが、

という方も中にはいるはず。
そんなあなたにも分かりやすいように解説していきますよ!
今回は、
- 見出し
- 画像貼り付け
- 中央そろえ、左寄せ、右寄せ
- 箇条書き
- 文字装飾
- リンクの挿入
- YouTube埋め込み
を使って、このようなページを作っていきます。


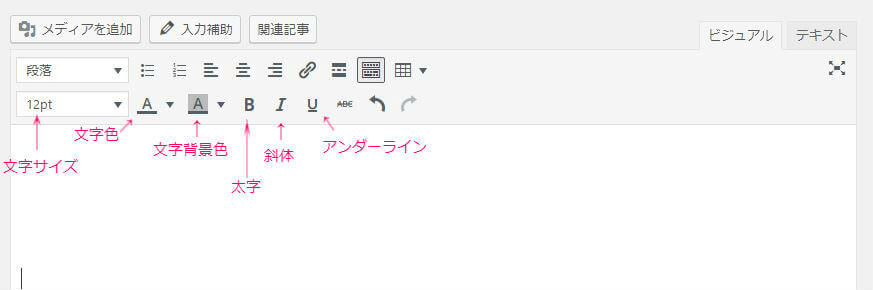
ほとんどの作業はエディター上部のツールバーを使います。
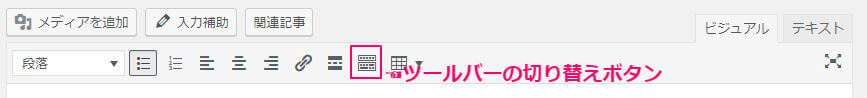
ツールバーの半分が折りたたまれている場合がありますので、「ツールバーの切り替え」のアイコンをクリックしてアイコンを全て表示させておいてくださいね。

ツールバーはテーマによって違う
ではまず「見出し」の使い方とその意味から学んでいきましょう!
見出しの使い方
例で言うと、この部分↓が見出しになります。

実際に見出し作る方法をご紹介します。
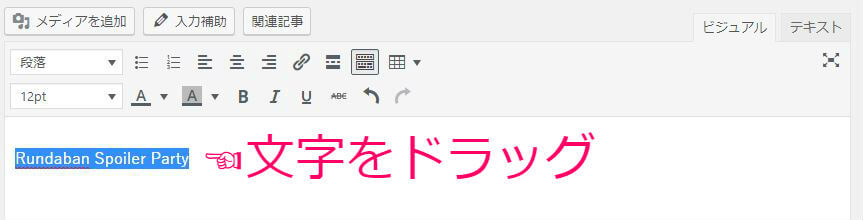
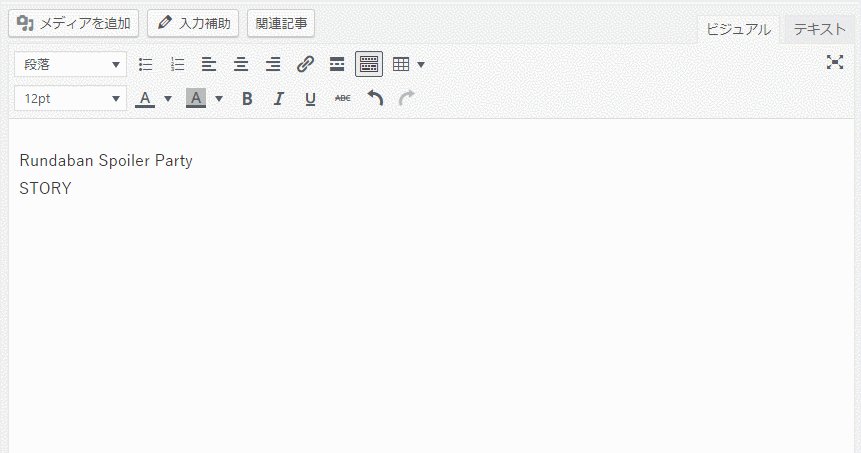
まず見出しにしたい文字をドラッグ。

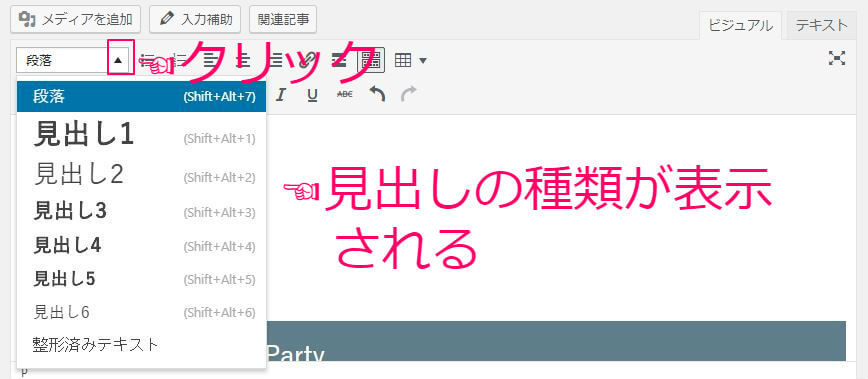
そのままエディター上部のツールバーにある「段落」のタブをクリックします。
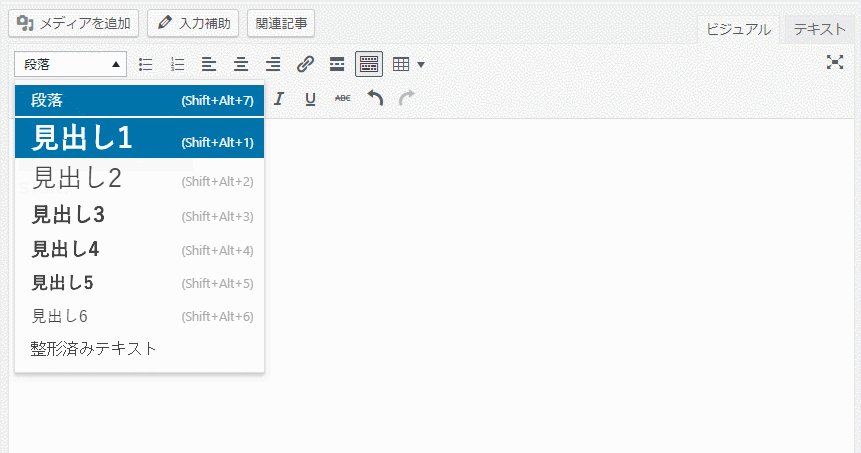
すると「見出し1」から「見出し6」まで表示されますね。

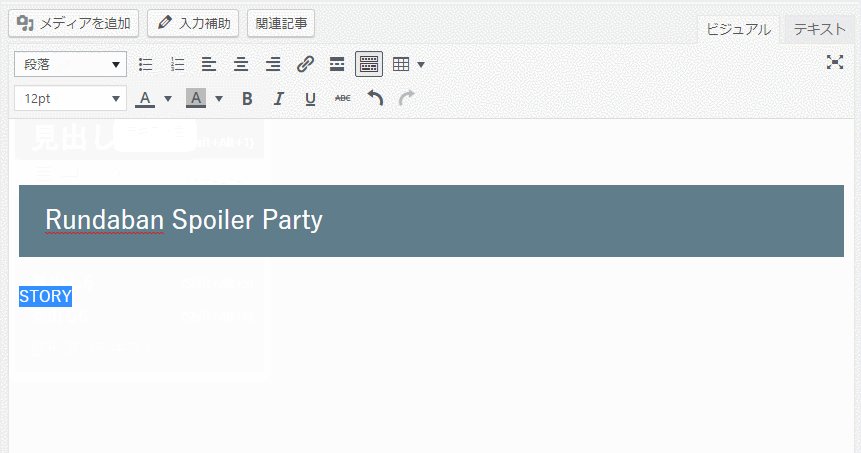
使いたい見出しの種類をクリックすると、文字を見出しにすることができます。
ちょっとややこしいのですが、実際に使うのは「見出し2~見出し6」です。

「見出し1」は本来、記事タイトルに付与すべき装飾なんです。
(実際にプログラミングコード上は記事タイトルに「見出し1」のコードが割り当てられています)
そして、普段使うのも「見出し2、見出し3、見出し4」ぐらいです。
あんまり見出しが多くても読む方が分かりにくいですからねw
操作自体はこのように↓とても簡単です!

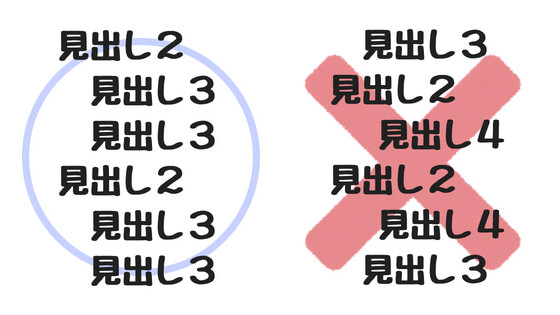
また見出しの使い方で注意することは、見出し2から順番に規則的に使うことです。
見出し3→見出し4→見出し2のようにチグハグに使わないようにしましょう。

なぜわざわざ見出しを使うかと言うと、
- 見た目がわかりやすいから
- SEO対策的に良いから
という2つの意味があります。
まず見出しを使うことで文字が強調されるで、サイトを見る人にとって読みやすいページになります。
もう一つは規則的に見出しを使うことでGoogle検索からの流入が期待できるようになるからです。
(その意味で見出しは順番に使う必要があるのです)
検索流入アップの施策を「SEO対策」と言いますが、適切な見出しはSEO対策の基本とされています。
逆に言うと、デザイン的にも必要ないと判断し、SEO対策も考えないのであれば無理に見出しを使う必要はありません。
特に音楽アーティストの公式サイトにおいてLIVEやNEWSといった情報はSEOを気にする必要はほとんどないと思います。
SEO対策を考えるならそれ以外のBLOGのカテゴリーなどですね。
見出しデザインはテーマによって違う
画像の張り付け方

続いてページの中に画像を張り付けてみましょう。
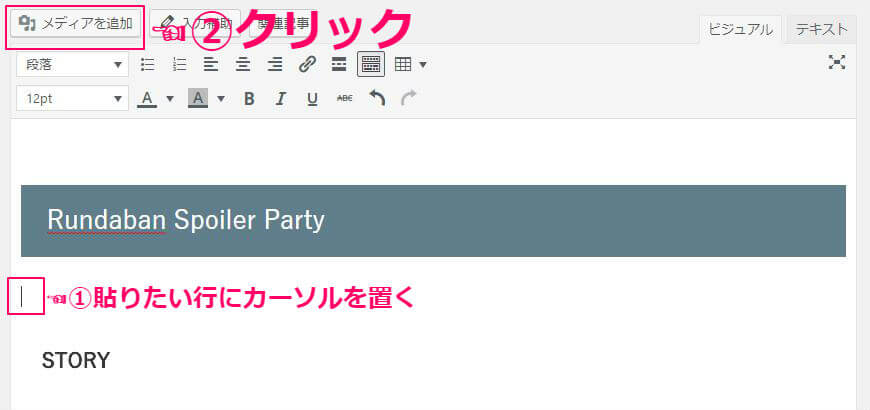
張り付けたい場所にカーソルを置いておき、「メディアを追加」をクリックします。

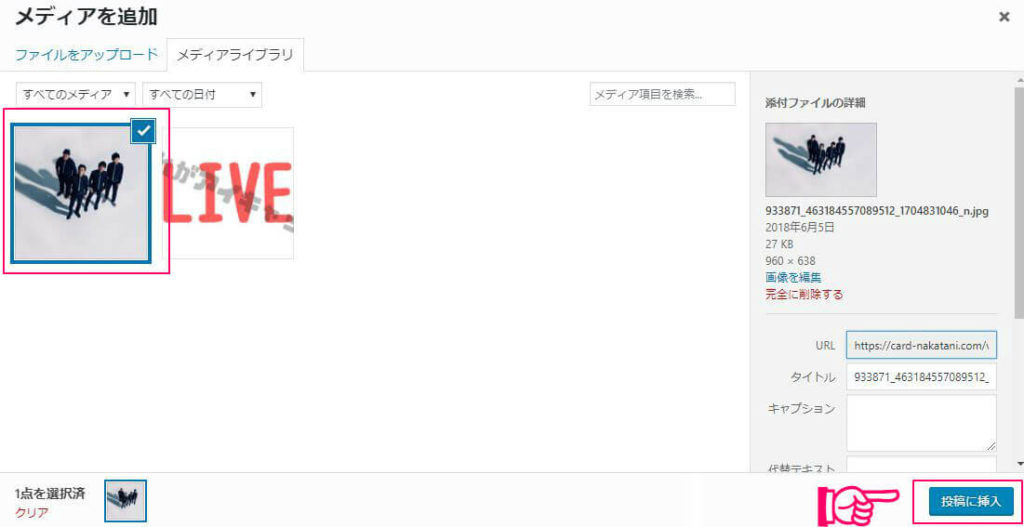
新しい画像を使いたい場合は「ファイルをアップロード」、すでにアップロードしている画像を使う場合は「メディアライブラリ」をクリックします。
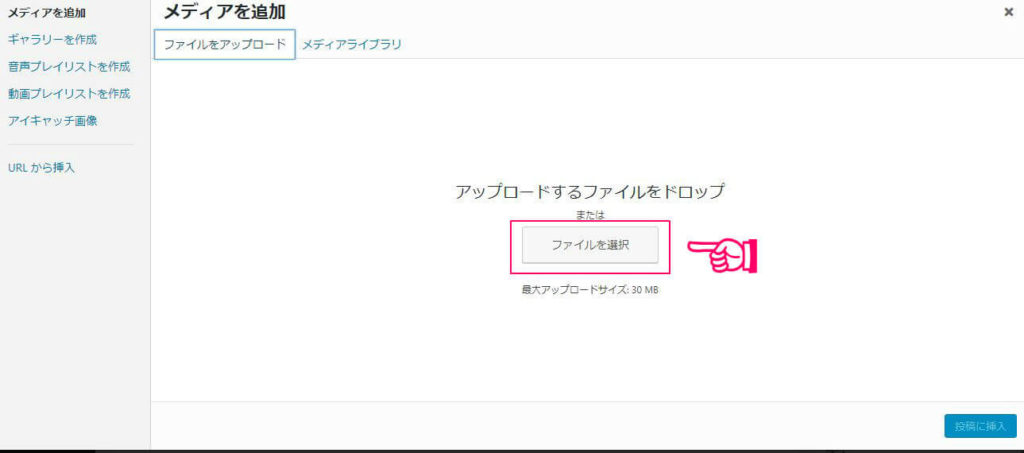
ここでは「ファイルをアップロード」をクリックしてみます。

「ファイルを選択」をクリックしてアップロードしたい画像を選びましょう。

画像がアップロードされます。
張り付けたい画像にチェックが入っていることを確認し「投稿に挿入」をクリックします。

これで画像が張り付けられました!
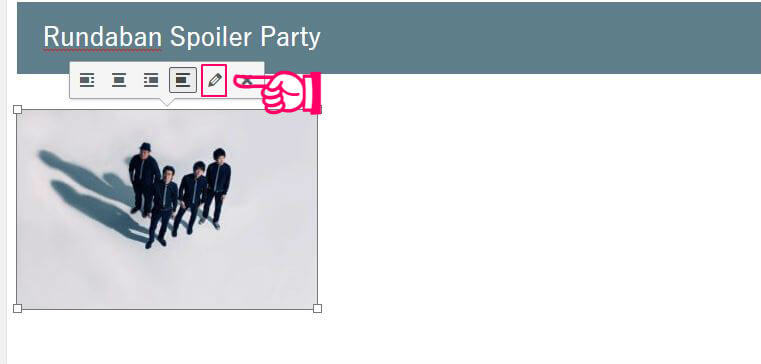
後から画像のサイズを変えたくなったら、その画像をクリックして鉛筆マークをクリックします。

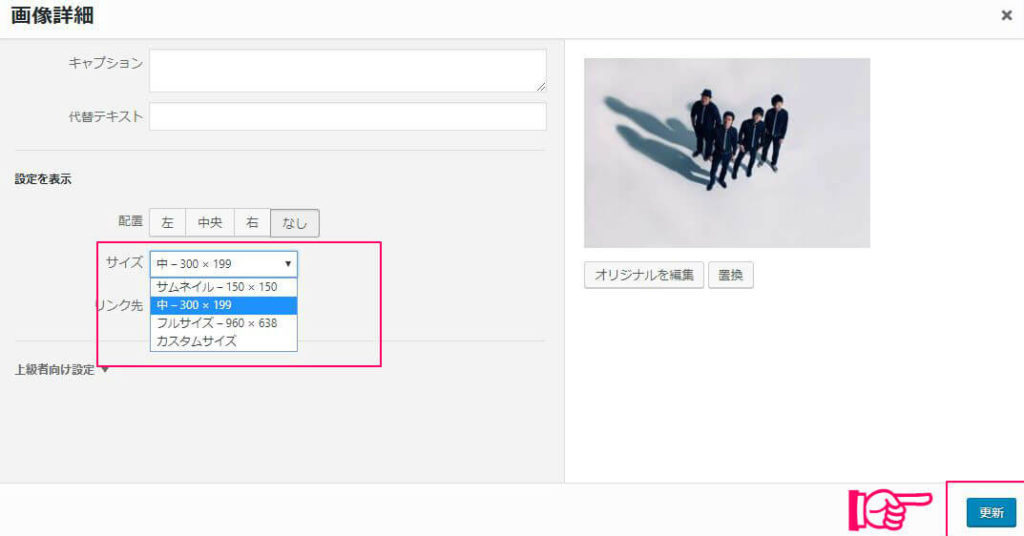
画像の詳細画面が開きますので「サイズ」を変更して、「更新」をクリックすると画像サイズが変更されますよ。

文章や画像を中央ぞろえ、左寄せ、右寄せする方法
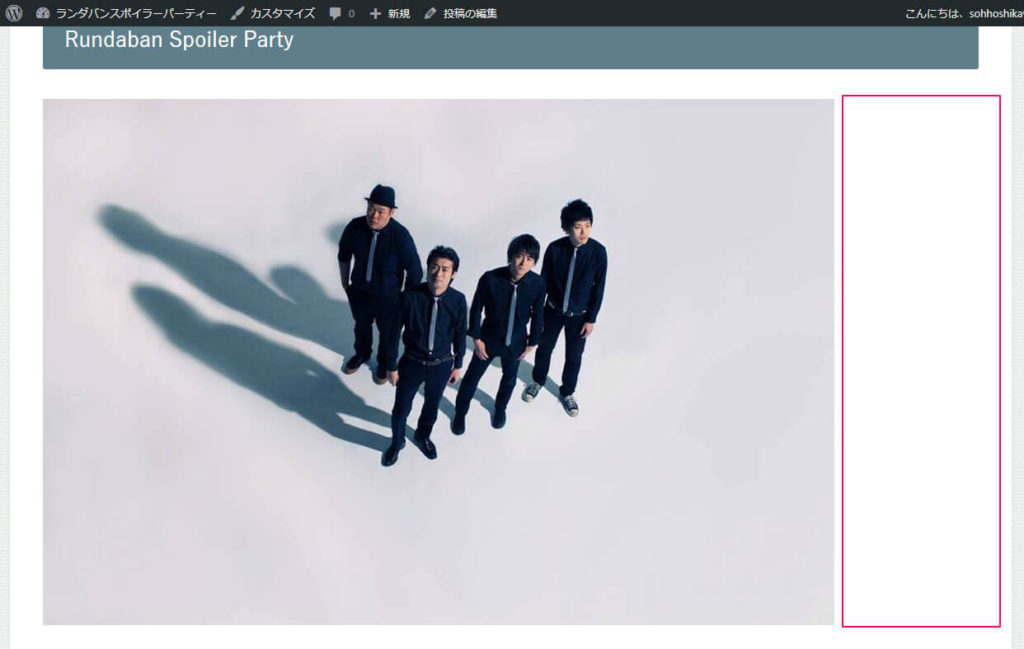
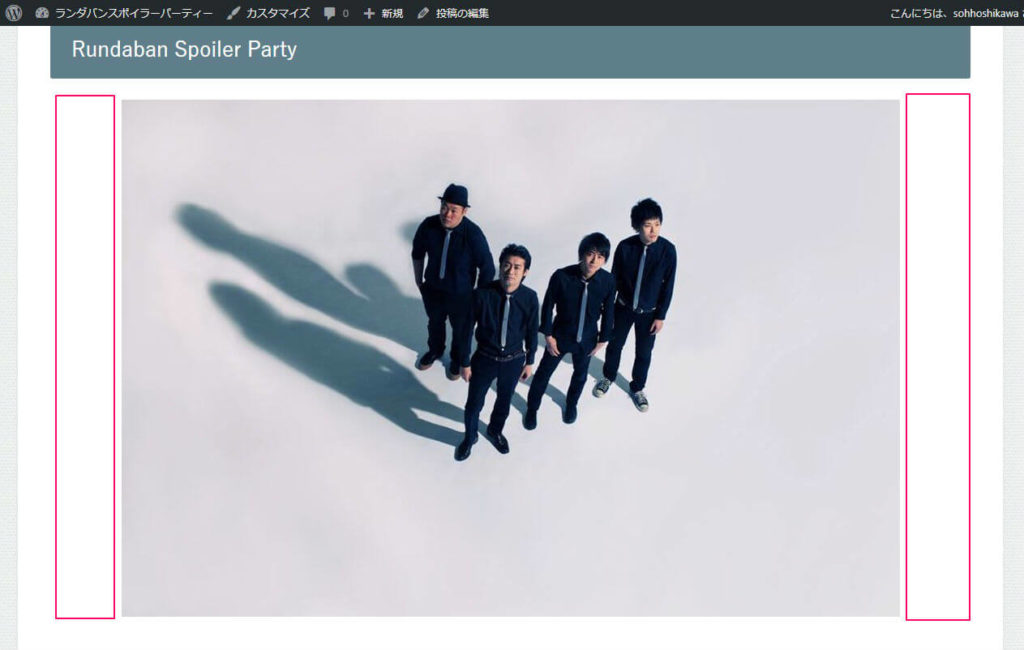
先ほど張り付けた画像ですが、エディターで見ると真ん中ですが、実際のサイトでは左寄せになっています。
右側に変なスペースが空いていますね…。

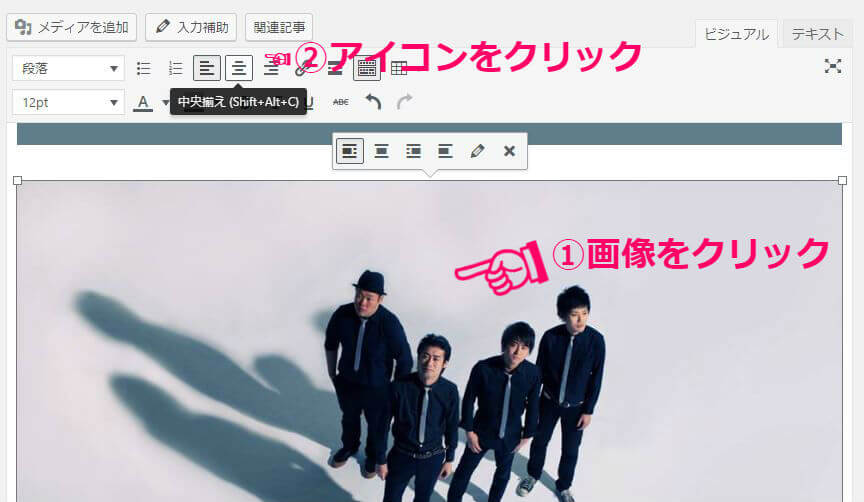
なので、画像を中央に寄せてみましょう。
動かしたい画像をクリックして、ツールバーの中央ぞろえのアイコンをクリックします。

これで簡単に画像が中央寄せにすることができました。
プレビューで確認してみるとしっかり真ん中に画像があります。

左寄せ、右寄せにしたい場合も同じ手順でそれぞれのアイコンをクリックします。

文字の場合は文章をドラッグして同じようにアイコンをクリックすればOKです!
箇条書きの使い方

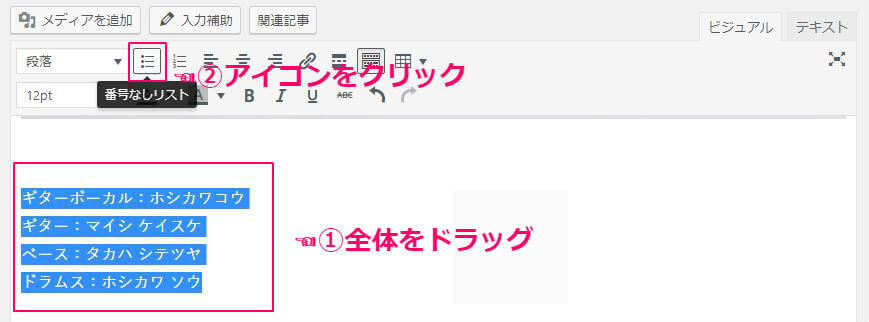
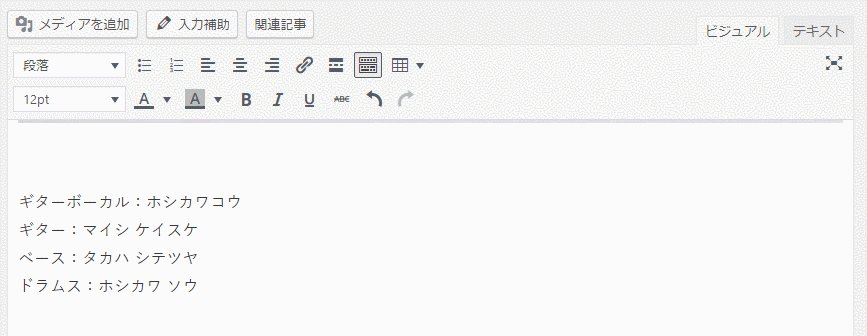
文章を箇条書きにするには、まず行ごとに必要な文章を入力します。
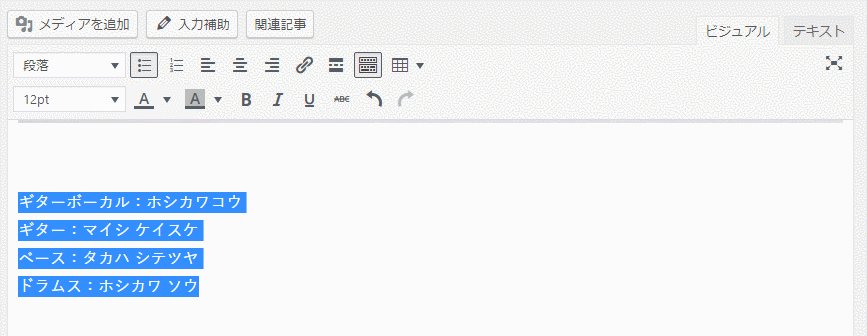
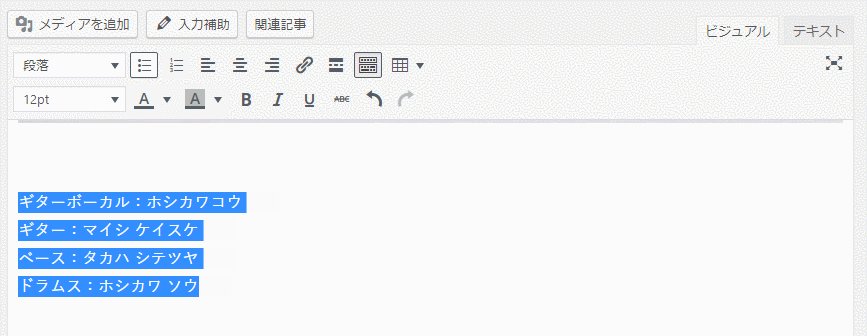
そして文章の全体をドラッグして、ツールバーの箇条書きのアイコンをクリック。

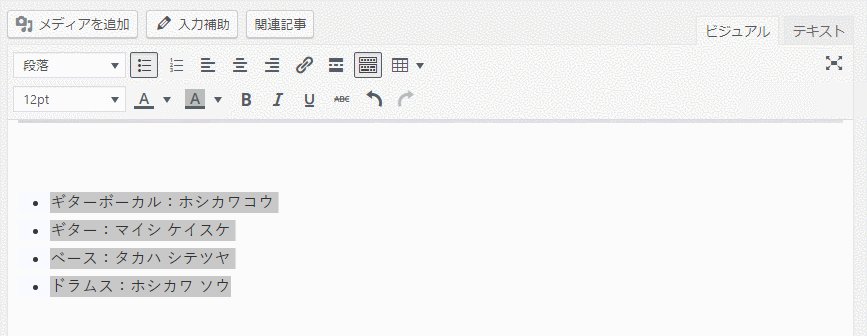
これで簡単に箇条書きに変換されます。
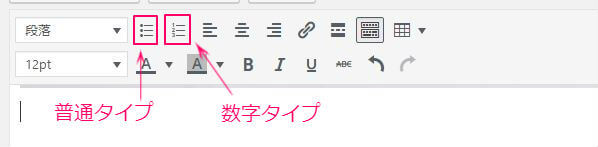
ちなみに箇条書きには数字が入力されるタイプもありますよ!


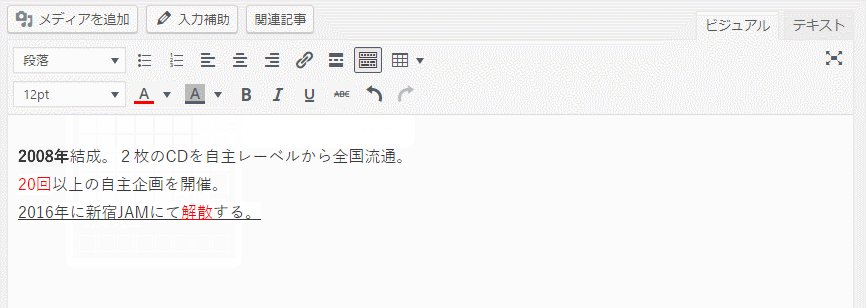
太字、文字色・文字サイズの変え方、下線の使い方(文字装飾)
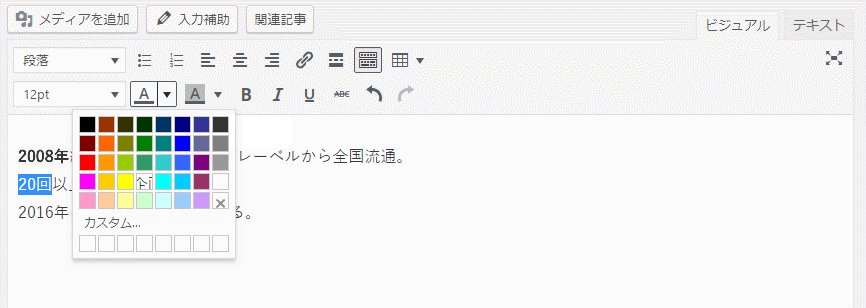
文字の装飾も簡単!
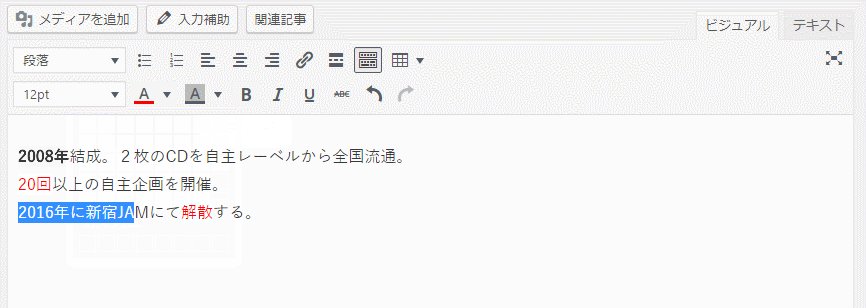
装飾したい文章をドラッグし、それぞれのアイコンをクリックするだけですね。

こんな感じ↓でサクサク作業できます!

とは言え、あまり過剰に装飾せずメリハリをつけて表現するのがおすすめですよ!w
文字にリンクを設定する方法
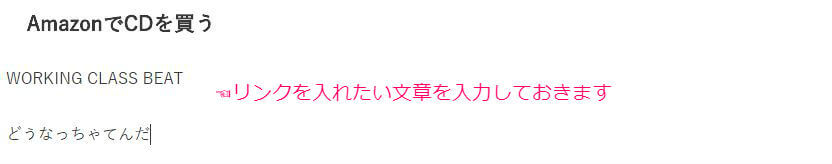
まずリンクを設定したい文章をあらかじめ入力しておきます。

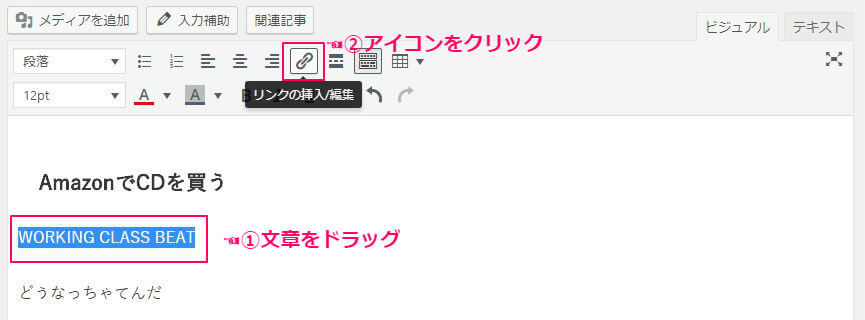
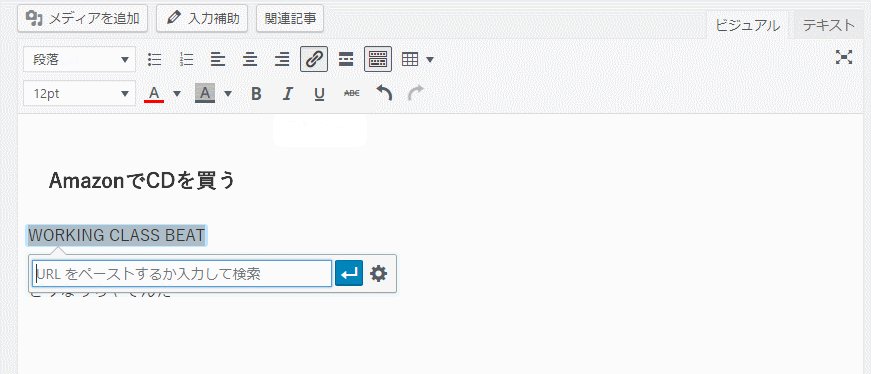
文章をドラッグして、ツールバーのリンクのアイコンをクリックします。

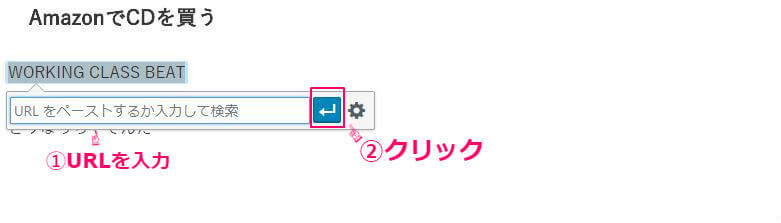
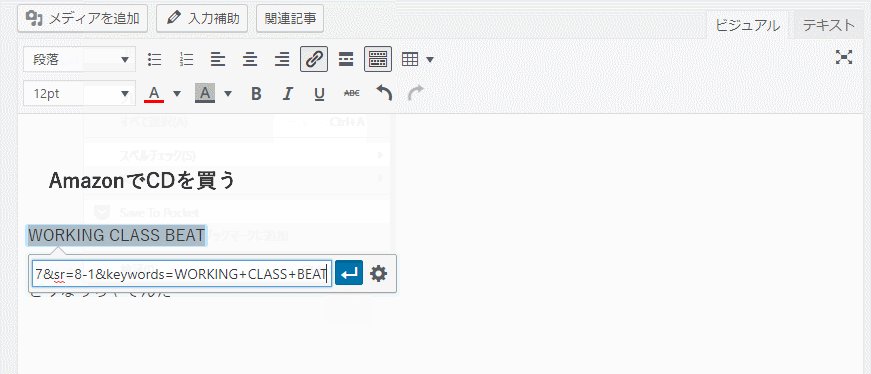
小窓が表示されますのでリンクしたいURLを入力し、矢印のボタンをクリックします。

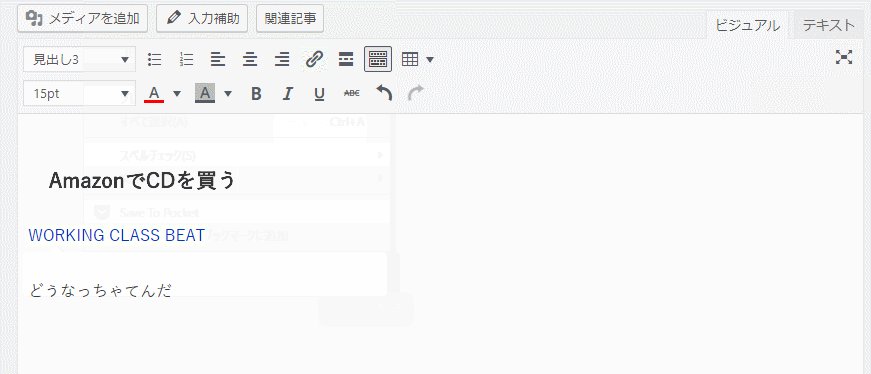
この一連の流れでリンクを入れることができます。

余談ですが、通販サイトへのリンクはアフィリエイトを導入することで収益化することができます。
大きな収益にはなりませんが、無料で利用できるて手間がかからないので興味ある方はこちらの記事も読んでみて下さい。
合わせて読みたい
YouTube動画の埋め込み方法
WordPressでYouTube動画をページに埋め込むのはすごく簡単です!
まず貼り付けたいYouTubeのURLをコピーします。

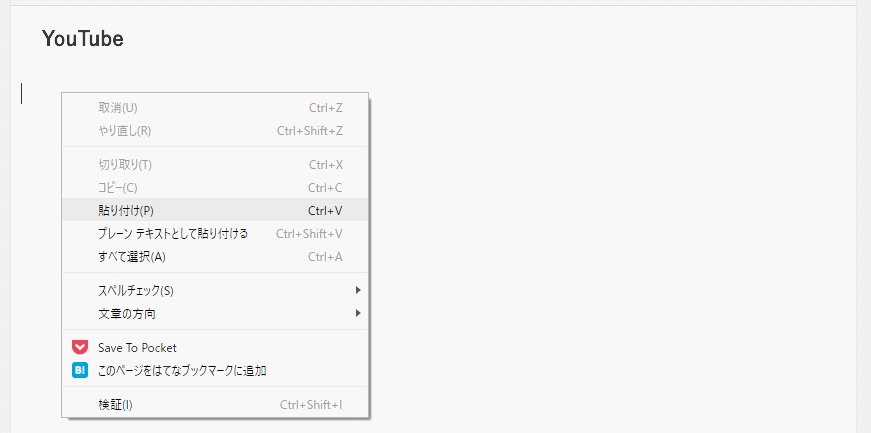
あとはページ内の埋め込みたい部分に「張り付け」すると、自動でYouTube動画が埋め込まれます!


WordPressのヴァージョンが古いとこの方法で埋め込みができない場合があります。(※できるだけアップデートを推奨します)
念のため別の方法も紹介しておきますね。
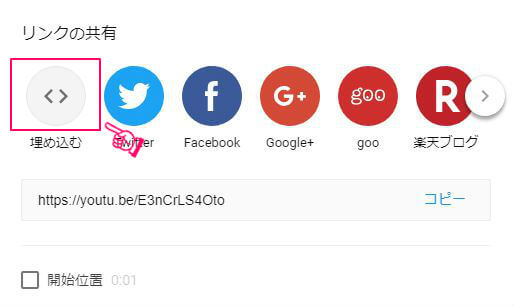
YouTube動画の「共有」をクリックします。

「埋め込む」をクリックします。

表示されたコードをコピーします。

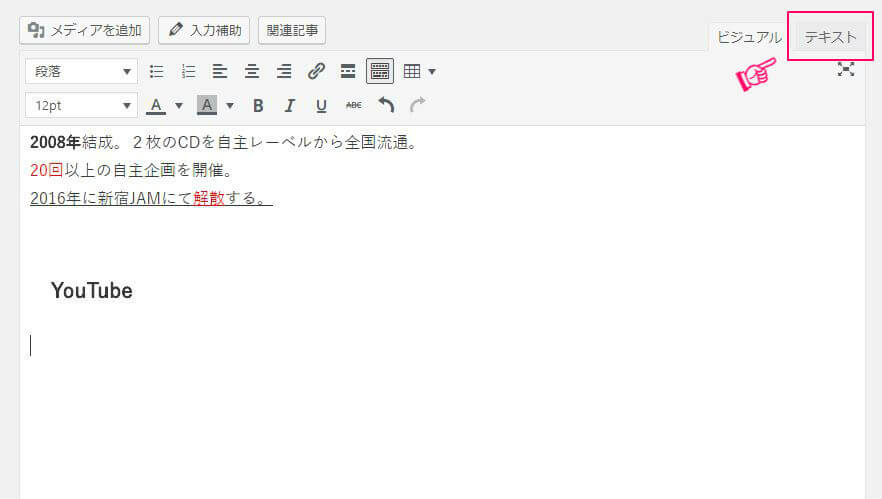
再びWordPressのエディターに移ります。
右上の方にある「テキスト」をクリックします。

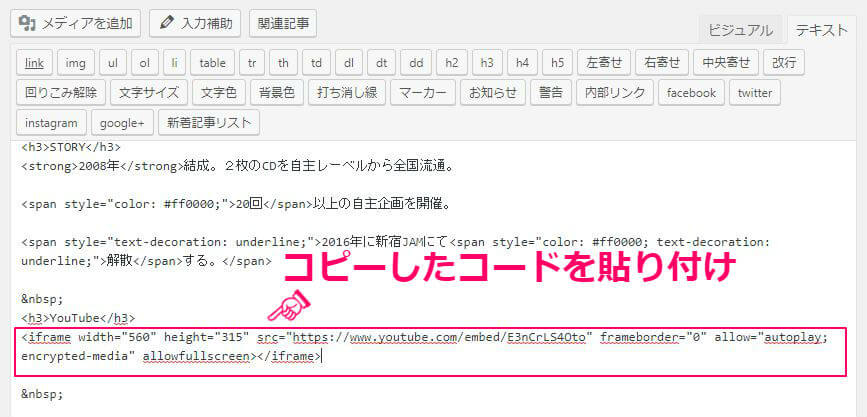
ページ内のHTMLコードの画面になります。
YouTubeを埋め込みたい場所に先ほどのコードを張り付けましょう。

これで埋め込むことができました!
少しだけコードを知っておく
例えば「h3」は「見出し3」の意味(h2は見出し2)。
これだけでも知っておくとHTML画面で場所を見失わずに済みます。
音楽プレーヤーを埋め込む方法
自作曲をサイトで配信することができます。
長くなったので別記事にて解説しますね!
続けて読む
WordPressテーマ「DIVER」なら、さらにカッコいい装飾ができる!
基本的なWordPressエディターの使い方をご紹介してきました!
このようにデフォルトの機能だけでも十分にわかりやすいページは作れるのですが、どうせならもっとカッコよくしたいですよね?
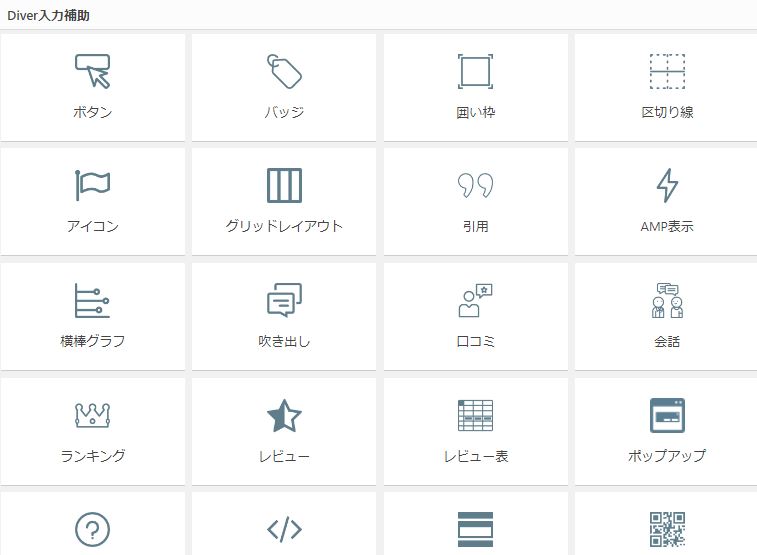
ぼくが使っているWordPressテーマ「DIVER」だと、
- カラフルな囲い枠
- マンガ風の吹き出し
- 蛍光マーカー
- グリッドレイアウト
- ポチレバ・カエレバのデザイン
などが「入力補助」のおかげで簡単にできてしまいます!

例えば今回作ったようなページも、DIVERがあればもっとリッチにすることができますよ!


DIVERは有料テーマですが、永年サポートが基本無料でついてきて、世のトレンドに合わせてアップデートも頻繁に行われいます。
長く使えるテーマですので是非導入を検討してみて下さい。
【発展】音楽を売り込む「ランディングページ」をつくってみよう
以上「WordPressエディターの基本的な使い方、記事の書き方」でした!
さらに発展形として「ランディングページ」の作成をおすすめします。
ランディングページとは特定の商品を売り込むことに特化したページのこと。
ミュージシャンのサイトの場合はもちろん音源を売り込むためのページですね。
非常に効果的なのでぜひランディングページのことは知っておいてください。
こちらの関連記事で詳しく解説しています。
関連記事売り上げ激変!?音源をリリースしたらサイトに特設ページを作ってみよう
では、これにて『WordPressでミュージシャンの公式サイトを作ろう』シリーズは一旦終了です!

使いこなせるようになるとWordPressはかなり楽しいですよ。
ぜひ挑戦してみて下さいね!
シリーズを最初から読むにはこちら
WordPressをさらに楽しむ本↓